Super Eazy
Role: UX/UI Designer, Copywriter, Content Creator
Time: Q3 2022
Platform: Web
Industry: Finance
Location: Australia
SuperEazy was established to generate leads for its parent company. The project was to create a brand and landing page for the business to effectively collect leads from the target market. A free holiday promotion was being offered to assist with generating those leads, so a landing page was needed to service that promotion.
I designed a website that not only looked great but was also geared for encouraging visitors to complete the form.
My role was to do the UX and UI design, as well as work closely with the web developer. The project was undertaken during Q3 of 2022.
Problem
The primary business problem that I was solving with the website was a lack of lead generation. This was done by creating a landing page that was both on brand and effective at converting visitors.
Multiple web designs were completed to present to the shareholders for them to vote on the one they wanted to launch.
Goals
My goal was to design a seamless user experience that reduced any hurdles for users to complete the onsite form. Following the UX design, my goal was to create an attractive interface that built trust and excitement for the brand and holiday promotion.
Additionally the goals for the visitors were to get more information about their superannuation, and also to get a free holiday. The businesses goal was to generate more qualified leads, for their partner companies to convert into sales.
Design Process
User Experience
As form completion was the primary goal, I wanted users to be able to complete the form without any page redirections, distractions or excessive clicks. That is why the form is directly on the landing page and is also the focus of the design.
The user would have already received information about the holiday promo and the superannuation presentation through the Facebook ads, so the landing page didn’t need to have a focus on education.
You can see from this sketch, the page was built with a prioritised form:
User Interface
I went through multiple interface design iterations throughout the process, from sketches through to high fidelity.
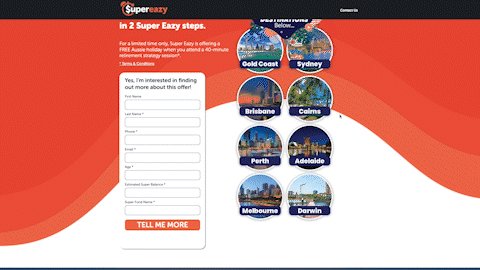
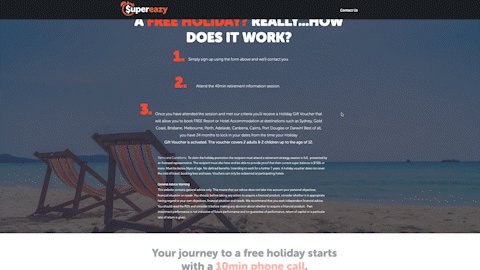
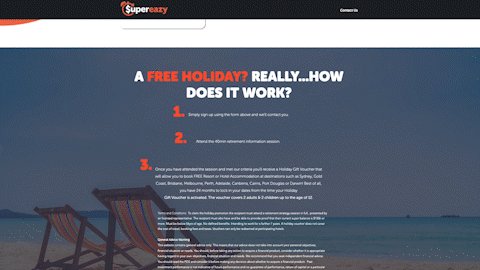
My preferred design was this one as I felt it was modern, clean, trustworthy and efficient. Although it was my preference, I wasn’t sure if having the form below the header would be a barrier to the goal. I thought this because it involves the need for the user to scroll to get to the form. To improve this, I added a button to take people directly to the form as a second navigation option along with scrolling. This was especially important for mobile users, who would need to scroll more to get to the form.
This is another design iteration which incorporated similar design aspects, but had the form in the header. I didn’t use this one because it looked too busy, and would loose the form focus when I replaced the header banner image with a video loop.
This design was an earlier interface which includes the original brand style guide.
Results
To my surprise, when the prototypes were presented to the shareholders, their votes resulted in a 50/50 split between these two. Because of this, we decided to A/B test them both to see which one generated the most leads through Facebook ads.
I also added various tracking such as heat maps and user journeys on both of the websites so that I can see where people are interacting the most and where we are seeing the most drop off. This will be important data needed for the ongoing development of the UX design.